Подключение кастомных шрифтов в DevelNext

Таблица стилей в JavaFX позволяет подключать шрифты как из файла, так и по ссылке (например с Google Fonts).
Подключение файла со шрифтом
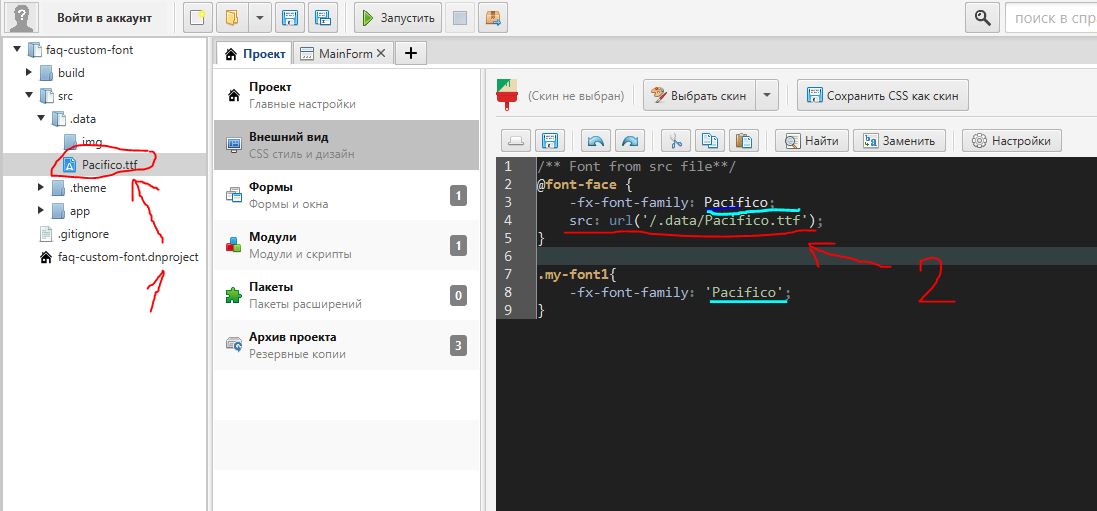
1. Кладём файл со шрифтом в директорию src/.data/ проекта
2. В стилях подключаем файл кодом:
|
1 2 3 4 |
@font-face { -fx-font-family: 'Pacifico'; /* Здесь вводим имя шрифта */ src: url('/.data/Pacifico.ttf'); /* Путь к файлу со шрифтом, начиная от src, протокол res:// не нужен !!! */ } |
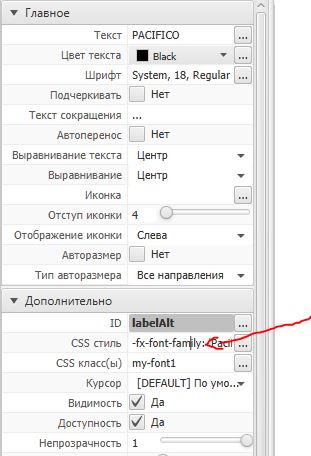
3. В стилях проекта прописываем -fx-font-family
|
1 2 3 4 |
/* Подключаем к какому-нибудь объекту */ .my-font1{ -fx-font-family: 'Pacifico'; /* пишем имя указанное ранее */ } |
Подключение шрифта онлайн
На примере Google Fonts.
1. Выбираем шрифт, импортируем его
|
1 2 |
/** Font from Google **/ @import url('https://fonts.googleapis.com/css?family=Risque'); |
2. Точно так же прописываем нужному объекту -fx-font-family
|
1 2 3 |
.my-font2{ -fx-font-family: 'Risque'; /* Имя шрифта Google */ } |
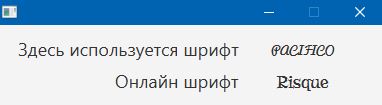
Демо проект
p.s. Для предотвращения ошибок лучше, чтоб имя шрифта прописанное в файле, совпадало с именем, прописанным в -fx-font-family




Не работает. Сделал всё правильно.
1. Выбираем шрифт, импортируем его C:\ … \DevelNext\tools\jre\lib\fonts
2. Переходим в Главное меню текста -> Шрифт | И ищем наш шрифт
[!] Если не работает, то перезайдите в DevelNext.
Не робит…
Сделал всё в точности как написано, только шрифт другой
Скачал твой пример, тоже не робит
Проблема в дн?
789
1001112
5681